
Este término empezó a coger fuerza tras la genial publicación de Ethan Marcotte con el propio título, Responsive Web Design.
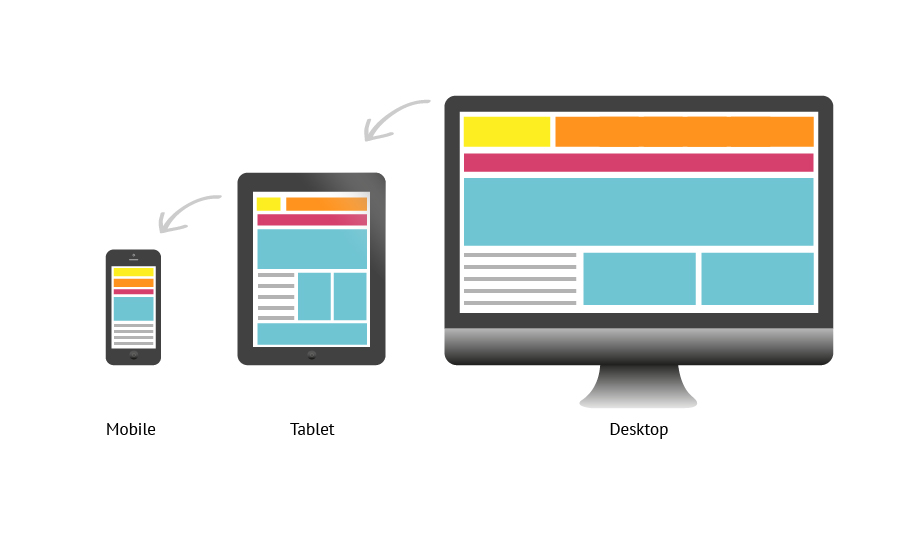
Desde entonces, diseñadores y desarrolladores web han ido empapándose y perfeccionando esta novedosa técnica que se apoya en los @media queries de las conocidas hojas de estilo CSS para crear diseños web que se adapten a cualquier tipo de resolución de pantalla, desde los emergentes smartphones o tablets a los populares PC o laptops.
A continuación exponemos las ventajas que obtienen los principales actores de un proyecto web ante el uso de Responsive Design:
Cómo beneficia al cliente
Consigue un 4×4 reduciendo los costes de inversión.
No será necesario contratar dos o tres proyectos en paralelo para abarcar los diferentes soportes. Pasamos de crear una plataforma específica para móviles y otra para portátiles o sobremesas, a simplificar y obtener un todo en uno que se adapte a cualquier tipo de resolución.
Cómo beneficia al usuario
Si hace diez años nos planteasen la posibilidad de navegar desde un teléfono móvil, asociaríamos esa idea como utópica. Actualmente, la única utopía sería imaginar un mundo sin Internet 24h.
La omnipresencia móvil ha facilitado el acceso a la Red, y ahora es el turno para que los usuarios sean capaces de navegar de manera satisfactoria gracias al Responsive Design, independientemente del dispositivo en el que se encuentren. Solución para reducir la tasa de rebote, haciendo que el usuario pase más tiempo en la página por su facilidad de lectura y óptima visualización de los contenidos (se acabo la tediosa tarea de pellizcar la pantalla para hacer zoom)
Además, el uso de esta tecnología favorece la accesibilidad para usuarios con dificultades visuales, aprovechando los márgenes de la página para mostrar los contenidos con la máxima calidad posible.
Brad Frost nos muestra su visión sobre el futuro de la Web en la siguiente infografía. Si así fuese, un diseño de respuesta sería totalmente compatible con cualquier aparato tecnológico existente o por inventar.
Cómo beneficia al diseñador web
El paradigma ha cambiado de cómo hacer la versión móvil en función de la versión de escritorio, a tener que pensar en cómo construir la versión de escritorio como una versión extendida de la móvil. En cualquier caso, el trabajo para el diseñador se simplifica a una versión universal. No es necesario crear un diseño para cada tipo de dispositivo y tener que modificar uno por uno sus elementos cada vez que sea necesario actualizar contenidos.
Cómo beneficia al SEO
Google recomienda uso responsive para ahorrar trabajo a su Googlebot-Mobile,
Responsive Design parte de la premisa “one page”, y por lo tanto,resultará más fácil posicionar un solo site que uno por cada dispositivo.
Imaginemos que finalmente nos decantamos por crear 3 páginas diferentes para abarcar los dispositivos existentes (www.misite.com + m.misite.com + ipad.misite.com). De este modo entramos en la problemática de que cada enlace entrante o mención en las redes sociales se repartirían entre las 3 URL’s, en función del dispositivo desde el que esté conectado el usuario. Mientras que utilizando un diseño de respuesta, toda la influencia linkbuilding favorecerá a esa única página ante los motores de búsqueda.
En definitiva, entendemos el diseño de respuesta como una estructura de propiedades líquidas que fluye y se adapta a las dimensiones de sus recipientes, facilitando el trabajo a clientes, usuarios, desarrolladores y arañas de Google.
Fuente: http://blog.bitmarketing.es

